You have one chance to make a first impression and when it comes to your website, that first impression will be heavily tainted if your customers experience a slow homepage load.
These days with the widespread availability of broadband and fast internet connections, almost 50% of web users would expect a website to load in two seconds or less. According to the same statistics, 78% of e-commerce users would not return to the website if it takes too long to load.
Not only will a slow website deter potential customers, but it will also affect your rankings in Google search results. Most people would think that their content and domain names would be the only influence in Google rankings, but in 2010, Google made an announcement in which the page speed would have a big impact on the rankings in which not only will fast sites be ranked higher, but also slow loading mobile pages will be penalised. A fast site will thus ensure returning customers, higher traffic and higher ranking.
How to measure your site’s speed?
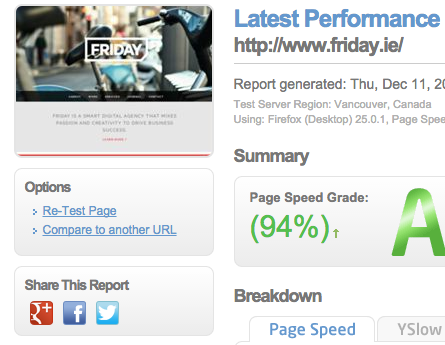
There are various tools and websites to measure and benchmark your site’s speed and using various tools helps in giving you a more rounded conclusion of your site speed. The three most popular tools are PageSpeed Insights , GTmetrix and Pingdom.

So what is the secret to having a fast site? What can be done?
Optimising images
When it comes to things slowing your website, images are the main culprit. Saving your images in the correct format can save you a large number of kilobytes which might not sound like much, but you would be surprised at how many seconds that can shave off your loading time. Every millisecond counts when it comes to optimising your website’s speed and performance.
Minifying and combining HTML, CSS and Javascript
The various functions on your website tend to call upon various resources and script files. Each time your website loads a new resource, it uses up more resources and takes an extra millisecond to load. By minifying and combining all the files, you decrease the number of requests and would shave seconds off your load time. By now, you should already notice your website being faster.
Enable Caching
Caching is the process in which the browser stores portions of your website so that when you revisit the site, it would not need to reload everything again.
Enabling compression
Serving your site as it is, raw files and texts use a lot of resources. By compressing your site, you can optimise the speed of it by up to 70 percent. Compressing your site is not as straightforward as some of the other tips in this post, so contact us and we can help you with it.
Optimising your database
If you are using a WordPress powered site, your WordPress Database can contain a lot of useless data which can cause it to bloat and slow down the website. The useless data ranges from spam, unapproved comments and disabled plugin data. Cleaning out those entries speeds up your website and makes sure that all the data in the database is required. Messing around with the database can be very risky and affect your site permanently.
Turning off pingbacks and trackbacks
WordPress powered sites use Pingbacks and trackbacks methods to alert other blogs that your posts link to. They can be a drain the page speed and are usually better turned off if you don’t really need them.
Using a fast web host
You may have everything done correctly; optimised images, cached webpages and you have minified and combined all your files, but your page is still running slower than you expect. At that stage, it may not be anything you are doing, but rather, it might be the work of the web host. If your web hosting is an issue, talk to your website developer about switching to a reputable web hosting company.
Summary
Each website is different, and there may be various and different reasons why your website may be slow. If you need help with optimisation, contact us and we will be happy to perform an audit and help speed up your website.