Mobile Apps or Responsive Websites: how to choose?
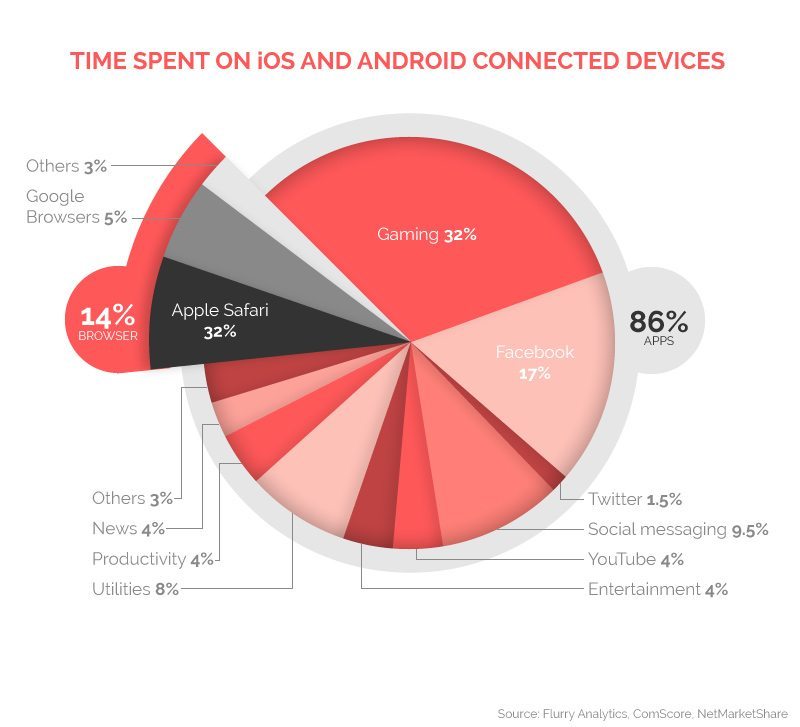
“The Mobile Browser Is Dead, Long Live The App” say Forbes magazine. Sounds extreme? That’s because it is. They quote a report which says that in the first quarter of last year US users spend an average if 2 hours and 42 minutes of their day on their mobile devices, but only 22 minutes of this time is spent in a browser, the remainder being focused on apps. “If you follow the principle that you need to be where users are, then you need to be building and distributing apps” they say, but that’s a drastic statement. Examining the information in the graph below, you’ll notice that while 86% of user behaviour is app-based, the vast majority of that is consumed by gaming, Facebook, and other social channels. Users aren’t accessing this content solely because it’s available as native mobile apps, they’re accessing social and entertainment channels for leisure.
Contrary to what Forbes suggest, building a native mobile app isn’t going to guarantee you any extra users than your existing web presence does, but if your app is useful to your market and delivers content and features that make the most out of the platform then it certainly can do. The main message here is not to make an app for the sake of making an app. As with any sort of digital platform, strategy is key. There are many cases where a mobile or responsive site will make more sense than an app. The most obvious being budgetary restrictions. Designing and creating an app is a heavily labour intensive process, and your app must have separate versions for iOS, Android and Windows devices, amongst others. It’s an expensive route to go down, and alternatives should be considered if time and cost are issues, and unfortunately, they always are!
If your website is designed and built properly, (i.e. designed responsively with a mobile-first strategy) then your website will already look and function well on mobile devices. You can prompt your users to add your website to their home screen. Did you know that you can create app icons for your website so that when it’s added to a home screen you can specify the icon that appears? Once the icons have been designed (in various formats for mobile and tablet), it takes just a few lines of code to add the functionality to your site. With a great mobile site, your web app can look as slick as any native iOS or Android app, and the same site will work and appear the same across all platforms at a fraction of the cost.

The case for native apps is strong however, apps perform faster on devices, and can make use of the devices features, i.e. location services/ camera, etc. Think of Facebook’s check in feature for example or Instagram’s camera integration. Apples new Health features are already being incorporated into fitness apps to increase their data sources and offer more and better features to users.

Mobile/Reponsive Site — Pro’s and Con’s
Pros
- Cost Effective compared to native apps
- Design and structure can be updated much quicker than an app.
- The coding used will work across all devices, i.e. iOS and Android, so no need for separate deliverables.
- Promoting your site as a mobile site will count towards your overall SEO ranking.
- Flexibility – your developer can make changes to your site’s design or functionality much more easily than in a native app.
- Marketing costs are reduced as there is no need to drive users towards a separate app. Users won’t have to go to the trouble of downloading an app, they can connect to the website at any time.
Cons
- Your user must visit the site through the browser or you must encourage them to add it to the home screen so that they are encouraged to revisit.
- Your web app has no visibility in any app store, which potentially could be an issue if competitors do have that visibility.
- Mobile/Responsive websites have limited access to the devices built in features.
- Your user must be connected to the internet in order to access your mobile site.

Native Mobile Apps — Pro’s and Con’s
Pros
- They perform faster than a web app and can work without an internet connection.
- Visibility in app stores.
- Built-in mobile features give you masses of options in incorporating features into your app, and you can make full use of touchscreen/camera/location/device orientation etc.
- Because all native iOS apps need to be authorised and approved, the user has a sense of safety and security when using the app or, crucially for e-commerce, providing payment information.
- Once your user has chosen to install your app, it always appears as an icon on their device, encouraging repeat use.
Cons
- Multiple version of the app must be built for multiple mobile platforms and devices.
- There is much less flexibility with a native iOS app, any structural or functional features that need to be re-coded must be re-submitted to the app store for approval, a process that can take weeks, which isn’t ideal.
- Cost — The costs for creating a native app is generally much higher than a mobile site
- A new strategy is required for marketing and SEO, which must be considered when budgeting for an app.
- Users may not always update to the latest version of your app, meaning that any fixes or updates you make may not always be delivered to the user unless they choose to update.
Both routes carry a strong case, and the best solution for your business will be based on your content strategy, how you want to deliver content to your users, and how you want them to interact with it. If mobile apps are something you’re considering for your brand right now, then get in touch, we’d love to talk more about it!


